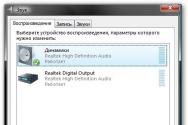
Как сделать маркированный список в ворде. Как вставить маркеры и нумерацию в документ Microsoft Word Что такое маркер в ворде
Если в документе Microsoft Word Вам нужно представить информацию в виде списка, тогда можно не нумеровать его вручную – 1, 2, 3…, а сделать это с помощью встроенной в текстовой редактор функции.
В данной статье мы и рассмотрим, как сделать автоматическую нумерацию списка в Ворде, создать маркированный или многоуровневый список.
Нужные кнопки, с помощью которых все делается, находятся на вкладке «Главная» . Их три: одна с маркерами, вторая с цифрами, а третья с различными маркерами на разном уровне. Соответственно, первая кнопка нужна для создания маркированного списка, вторая – нумерованного, и последняя для многоуровнего.
Автоматическая нумерация списка
Сначала рассмотрим, как пронумеровать текст в каждой новой строке. Такое используется чаще всего. При этом каждый новый пункт будет начинаться с цифры.
Кликните в том месте документа, где должен начинаться список. Затем кликните «Нумерация» в группе «Абзац» . Она начнется с единицы. Используя маркеры на линейке можно изменить отступ от левого поля.

Чтобы начать новый пункт, в конце предыдущей строки нажмите «Enter» .

Если Вам после какого-то пункта нужно вставить обычный текст, то после этого, наверняка, возникает вопрос: как продолжить нумеровать. Для этого поставьте курсор в той строке, где будет продолжение и выберите «Нумерация» .

На странице появится новый список. Возле единицы кликните по стрелочке рядом с молнией и в выпадающем меню кликните «Продолжить нумерацию» .

После этого, вместо единицы, будет проставлен следующий по порядку номер.

Если Вам нужно не 1,2,3, тогда кликните по любому пункту и нажмите на стрелочку возле кнопки «Нумерация» . Дальше выберите один из предложенных вариантов. Если не один вид не подходит, нажмите «Определить новый формат номера» .

В открывшемся окне выберите, что нужно использовать: цифры или буквы. Нажав кнопку «Шрифт» , можно выбрать дополнительные параметры для выбранного формата номера. Чтобы сохранить изменения, жмите «ОК» .

Выделите их и кликните по кнопке «Нумерация» .
Источники, пронумерованные таким способом нужны, если Вы хотите сделать ссылку на литературу в Ворде . Подробнее по это можно прочесть в статье, перейдя по ссылке.

После этого веся литература будет автоматически пронумерована. Используя маркеры на верхней линейке, установите нужный отступ от левого поля.

В документах могут быть списки, как обычные, так и пронумерованные автоматически. Чтобы понять, что он автоматический, нажмите возле любого из пунктов или выделите его мышкой. Если после этого выделится не один пункт, а и все остальные номера станут светло серые – значит он автоматический.

Если же наоборот, у Вас в документе есть пронумерованные пункты и они не нужны, тогда можно легко их убрать. Для этого выделите весь список и нажмите по кнопке «Нумерация» . Теперь все цифры будут удалены.

Делаем маркированный список
Для того чтобы список в тексте начинался не с цифры или буквы, а, например, с черного круга, квадрата или галочки, давайте рассмотрим, как его промаркировать.
Если он уже напечатан, то выделите его, если его еще нет, тогда поставьте курсор в том месте, где будете добавлять. Дальше на вкладке «Главная» кликните по стрелке рядом с кнопкой «Маркеры» . В открывшемся меню выберите подходящий вариант маркера и кликните по нему. Если ничего не подходит, нажмите «Определить новый маркер» .

Откроется окно «Определение нового маркера» . В поле «Знак маркера» , кликните по одной из кнопок «Символ» , «Рисунок» или «Шрифт» . Дальше нужно будет выбрать подходящее изображение. Я выбрала символ. В поле «Образец» можно посмотреть, как будет выглядеть маркер в тексте. Нажмите «ОК» , чтобы сохранить изменения.

Вот такой маркер получился у меня.

Создаем многоуровневый список
Если у Вас список состоит из основного пункта, подпунктов, пояснения самих подпунктов, тогда нужно сделать для него несколько уровней, чтобы данные, зависящие от предыдущего пункта, помечались другим маркером и были расположены уровнем ниже.
Делать их не сложно. Возьмем для примера список с разделами и подпунктами. Выделите его и на вкладке «Главная» нажмите по стрелке рядом с кнопкой «Многоуровневый список» . В библиотеке можно выбрать один из вариантов нумерации. Если ничего не подойдет, нажмите на «Определить новый многоуровневый список» .

В открывшемся окне внизу слева кликните «Больше» , чтобы развернуть все параметры. Вверху слева выбирайте нужный уровень и в основном окне меняйте для него параметры. Например, «Формат номера» можно выбрать «1.» или «1)» . Изменить вид нумерации «1, 2, 3…» или «А, Б, В…» . Можно «Связать уровень со стилем» , в этом случае для текста на выбранном уровне будет применен уже готовый стиль оформления (пригодится, если Вы планируете сделать содержание в Ворде), или начать нумеровать не с «1» или «А» , а любой другой буквы/цифры. Когда все выберите, жмите «ОК» .

Вот так получилось у меня, я связала пункты со стилем «Заголовок 1», поэтому у текста изменился цвет, размер и шрифт.
Как видите, сейчас у меня разделы и подпункты находятся на одном уровне. Это не правильно, поэтому давайте рассмотрим, как работать с многоуровневым списком. Поставьте курсор в ту строку, уровень для которой нужно изменить. На вкладке «Главная» выберите «Увеличить отступ» .

Теперь подпункты находятся на правильном уровне. Для примера я еще добавила строку «Третий уровень» . Чтобы ее переместить на нужное место, установите в нее курсор и нажмите два раза на кнопку «Увеличить отступ» .

Задача
Изменить вид маркеров в списке и заменить их на другой символ.
Решение
С помощью HTML или CSS допускается устанавливать один из трех типов маркеров: disc (точка), circle (кружок), square (квадрат). Добавлять эти значения нужно к стилевому свойству list-style-type , которое указывается для селектора UL или LI (пример 1).
Пример 1. Стандартные маркеры
HTML5 CSS 2.1 IE Cr Op Sa Fx
- Чебурашка
- Крокодил Гена
- Шапокляк
В данном примере в качестве маркеров используется квадрат (рис. 1).
Рис. 1. Вид маркеров
Выбор и установка собственного символа маркера происходит весьма своеобразно, через псевдоэлемент :before . Вначале следует вообще убрать маркеры у списка, присвоив значение none стилевому свойству list-style-type , а затем добавить псевдоэлемент :before к селектору LI . Сам вывод символа осуществляется с помощью свойства content , в качестве значения которого и выступает желаемый текст или символ (пример 2).
Пример 2. Использование:before и content
HTML5 CSS 2.1 IE Cr Op Sa Fx
- Чебурашка
- Крокодил Гена
- Шапокляк
В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ (рис. 2).

Рис. 2. Маркеры в виде символа
Чтобы установить в качестве маркера какой-нибудь хитрый символ, можно воспользоваться программой Microsoft Word или таблицей символов, это стандартная программа входящая в комплект Windows. Кодировка кода должна быть обязательно UTF-8.
Microsoft Word - одна из самых популярных программ обработки текста, используемая в домах и офисах во всем мире. Чтобы выдвинуть на первый план важные моменты и организовать текст в последовательные списки, Вы можете создать маркированные или пронумерованные пункты. Это важно практически для каждого вида документов - от научных работ до презентаций, докладов, брошюр и книг. Вот как можно добавить маркеры и нумерацию страниц в MS Word.
Инструкция
- 1 Из верхней строки меню Microsoft Word выберите Формат> Список и Нумерация. Если у Вас уже есть текст, в котором Вы хотели бы создать маркированный или пронумерованный список, сначала выберите текст, затем Формат> Список и Нумерация. В любом случае, в окне отражаются и маркеры, и нумерация.
- 2 Для создания маркированного списка нажмите кнопку Маркировка. Выберите нужный стиль, затем нажмите OK, чтобы добавить маркеры в документ.
- 3 Для создания пронумерованного списка выберите кнопку Нумерация. Выберите нужный стиль нумерации, затем нажмите OK, чтобы добавить пронумерованный список в документ.
- 4 Для создания многоуровневого (вложенного) списка перейдите на вкладку Многоуровневый. Выберите нужный стиль, затем нажмите OK, чтобы добавить список в документ.
Привет всем. В этой статье мы научимся создавать списки в Word на разные случаи жизни и всех видов. А также узнаем, как создать многоуровневый список и как с ним работать в microsoft Word. Готовы? Тогда поехали.Как создать список в Word
Прежде, чем мы приступим к разбору видов списков, давайте узнаем о их создание. А создаются они двумя способами.
Создаем список из пунктом, предварительно выбрав тот вид, который нам нужен: маркированный, нумерованный или многоуровневый. И добавляем каждый новый пункт.
Создать на основе готового текста. Для этого нужно выделить часть текста и нажать на соответствующий тип списка. Каждый новый уровень будет обозначен новым пунктом.
Знаете ли вы где создаются списки? Вкладка «Главная» — раздел «Абзац». Там есть три типа списков, которые можно создать в Word:
Каждый из эти видов списка мы рассмотрим отдельно: чем они отличаются и как они создаются.
Создаем маркированный список
Итак, первый тип – маркированный список. Что он делает? Создает список, в начале каждого пункта списка будет стоять специальный знак (маркер) и изначально это черный круг. Как его изменить. Нажмите на стрелочку вниз, чтобы увидеть стиль других маркеров. Выберите нужный вам маркер для списка.
При нажатии на кнопку «Определить новый маркер» можно выставить стиль маркера уровня из стиля, которых нет в стандартной библиотеки Word или из рисунка.
Создаем нумерованный список
Второй тип списка – маркированный. Список будет пронумерован автоматически. Вызывается этот список кнопкой «Нумерация». При нажатии на кнопку вниз будут доступны варианты нумерации. А кнопка «Определить новый формат номера» позволит выбрать варианты стиля списка и формат номера. К примеру, можно выставить формат «10» и следующие пункты будут «20, 30, 40 и т.д.».
Как сделать многоуровневый список
Третий вид списка – многоуровневый. Вызывается нажатием на соответствующую кнопку. Значок вниз позволит выбрать внешний вид многоуровневого списка. А если нужно больше настроек, то жмем на «Определить новый многоуровневый список». А в нем кнопка «Больше» позволит настроить еще более гибко внешний вид многоуровневого списка.
Как работать с многоуровневым списком
Итак, разобравшись с тем, как создаётся, давайте посмотрим, как изменяется внешний вид многоуровневого списка.

Вот мы и рассмотрели способы создания списка в Word различного вида. Надеюсь, что эти знания переведут вас на новый уровень работы. Если у вас остались вопросы – пишите в комментариях. Если я вам помог, поделитесь статьей в социальных сетях — вам не сложно, мне приятно.
В статье представлено несколько способов, которые позволяют установить определенный маркер для ненумерованного списка, а также указаны их достоинства и недостатки
Если проанализировать какой-либо сайт, то можно обнаружить тот факт, что в контенте очень часто присутствуют списки разного рода: меню, список товаров и т. д. В HTML-коде за нумерованный список отвечает тег , а за маркированный – .
Еще стоит отметить тот факт, что на практике маркированные списки встречаются намного чаще, но при этом у них есть один небольшой недостаток. Маркер в списке отображается по-разному, в зависимости от используемого браузера. Для серьезного дизайнера это проблема.
Чтобы устранить этот негативный эффект надо отменить вывод маркера, воспользовавшись свойством list-style :
ol, ul { list- style: none; }
С этого начинается формирование списка с уникальными маркерами и значками. Ниже представлены наиболее распространенные способы представления уникальных и одинаковых для всех браузеров значков элементов списка.
Маркеры через картинки
Наиболее распространенный и простой способ указать для списка маркер – это воспользоваться бекграундной картинкой (свойство background). Метод основывается на указании в таблице стилей фонового рисунка для элементов списка, а также внутренний отступ (свойство padding), который зарезервирует место для нового маркера. Ниже представлен пример кода:
ul { list- style: none; } li{ background: url(путь- к- картинке) no- repeat; padding- left: 20px; }
Этот способ радует своей уникальностью, так как позволяет установить абсолютно любой маркер в виде картинки. Ниже показано, как наш код будет выглядеть в браузере:

Главная положительная сторона этого метода заключается в 100%-ной кроссбраузерности, но, не смотря на это, есть маленький недостаток. Использование картинки – это дополнительное обращение к серверу.
Маркеры с помощью before
Существует вариант, когда можно обойтись без картинки, если дизайнерские условия позволяют это. Такое очень часто допускается при оформлении основного контента, когда список маркируется простейшими элементами, типа квадратик ( ) или стрелочка (→). Таким образом, мы подошли к тому, что в качестве маркера может выступать какой-либо подходящий спецсимвол.
Далее возникает вопрос, каким образом спецсимволы вставлять в элементы списка. Естественно не в ручную, иначе это был бы очень затянутый и нудный процесс, плюс ко всему еще и трудоемкий. Выйти из этой ситуации нам поможет псевдоэлемент before , применение которого привязывается к определенному селектору, что позволяет автоматизировать наш процесс присвоения маркеров из спецсимволов. Такое решение подходит к большинству браузеров, с учетом того, что для IE , будет прописан expression .
Ниже представлен пример кода, который формирует маркированный список с коротким тире:
li{ this. innerHTML = "-" + this. innerHTML) /*хак для IE*/ } li: before{ content: "\201 3" ; }
На практике получим такую картину:

Напоминаю о том, что в реальных условиях хаки подключаются условными комментариями .
При использовании этого метода главное знать кодировку необходимого значка. Также стоит отметить, что для expression спецсимволы прописываются числовой комбинацией или мнемоническим кодом. Что касается свойства content , то в этом случае вначале ставится слеш, а потом идет запись шестнадцатеричного кода.
Использование insertAdjacentHTML
Вышеупомянутый способ не всегда корректно отрабатывает в легендарном IE (не смотря на хак). Точнее, «костыли» для этого браузера не до конца доработанные. Более действенным является метод, основанный на insertAdjacentHTML , ниже представлен код этого метода:
li{ //z-index: expression(runtimeStyle.zIndex = 1, insertAdjacentHTML("afterBegin", "-")); }
Маркеры, нарисованные CSS-свойствами
Некоторые квадратные маркеры можно нарисовать с использованием некоторых CSS-свойств. К примеру, квадрат с цветной заливкой рисуется через свойство background-color , а квадратик в виде рамки – border (кстати говоря, квадрат с заливкой можно нарисовать и таким способом). Пример записи в CSS-файле:
li{ //z-index: expression(runtimeStyle.zIndex = 1, this. innerHTML = "" + this. innerHTML) /* хак для ие6 и 7 */ } li: before, . listMarkerBackColor{ background- color: #539127; width: 7px; height: 7px; content: "" ; float: left; margin: 6px 6px 0 0 ; overflow: hidden; } html . listMarkerBackColor{ margin- right: 1px; /* исправляем маленткий косяк в IE6 */ }
Таким образом рисованный CSS-свойствами маркер будет выглядеть на практике:

Использование before и first-child в комплексе
Такой метод частенько применяется при оформлении хлебных крошек на сайте. Кто не знает о чем речь, смотрим на пример ниже

В таком случае каждая ссылка отделяется друг от друга спецсимволом, но перед первым элементом никакого спецсимвола быть не должно. В этом нам поможет псевдокласс first-child , который обращается только к первому элементу списка. В кодовом виде это должно выглядеть так
HTML
< ul> < li>< a href= "#" > Главная < li>< a href= "#" > Блог < li>< a href= "#" > CSS < li> Валидный код при использовании target= "_blank"
li: before{ content: "\21 92" ; } li: first- child: before{ content: "" ; }
Стоит также отметить, что такой прием используют не только для хлебных крошек, но и для обычных маркированных списков, в зависимости от дизайнерского задания.
В каких браузерах работает?
| 6.0+ | 4.0+ | 9.5+ | 3.0+ | 3.0+ | - | - |
Выводы
Подводя итог, можно отметить тот факт, что применение псевдоэлемента before является оправданным и рациональным в основном контенте, так как там не выдвигают особых требований к оформлению списков. Это в свою очередь позволит уменьшить нагрузку на сервер, в сравнении с вариантом, когда используют картинку. А если еще отметить тот факт, что в основном контенте может быть очень много маркированных списков, то разница может стать существеннее. Но картинки значительно выигрывают в плане дизайнерских решений маркера.