Коллекция jQuery-скриптов от Димокса. Пример jQuery. Простые примеры скриптов на jQuery Примеры jQuery и Ajax
Это, можно сказать, некий итоговый пост того, что я успел «настряпать» за время ведения этого блога, используя замечательный фреймворк jQuery .
- — два очень простеньких универсальных варианта создания табов-переключателей. Пример в сайдбаре.
- — в данный момент рабочий пример находится справа вверху под поисковой формой. Думаю убрать эту функцию с блога. Интересно, кто-нибудь вообще пользуется ей?
- — скрипт, который меняет размер шрифта страницы в зависимости от размера окна браузера. Для себя я применения данному скрипту пока нигде не нашел.
- — предпросмотр появляется под формой добавления коммента по мере набора текста. Прицепить можно к любому сайту с формой.
- — предпросмотр появляется при клике на соответствующую кнопку и отображается вместо текстового поля. На мой взгляд, это более красивое решение, чем в первом варианте. Этот скрипт также можно приделать к любому сайту.
- . Этот скрипт — для пользователей веб-интерфейса Твиттера и любителей браузера Opera. Хотя, думаю, есть способ прикрутить его и к другим браузерам.
- — по мотивам вышеуказанного 2-го варианта я создал этот плагин. Мне очень нравится, как все получилось. На сегодняшний день его скачали около 8 тысяч раз.
- — аналогичный предыдущему плагин, только для страницы создания/редактирования записи в админке.
- — это для тех, кто умеет подключать UserJS-скрипты к своему браузеру. Удобная всплывающая форма авторизации.
- — показывает посетителю приветственное сообщение рядом с формой добавления коммента, если он хотя бы раз оставлял комментарий.
- — идея была позаимствована на Хабрахабре. Имеет смысл ставить, когда в комментариях сайта формируются большие ветки обсуждений.
— при наведении на ссылку выпадает список ссылок для сохранения страницы в социальных закладках. При клике на ссылку «Добавить в закладки» происходит переключение между списком закладочных сервисов и социальных сетей. К сожалению, не все социальные сети, которые я добавил в список, существуют в данный момент.
Недавно я отказал от этого скрипта в пользу более красивого решения — создал плавающую панельку, которую вы сейчас можете наблюдать слева от поста. Такой вариант мне нравится больше, да и более соответствует современным тенденциям. Вероятно, напишу пост о создании такой панельки.
— это для пользователей WordPress, у которых стоит функция кэширования от Максима.
У скрипта есть косяк с UTF-8 — если писать имя русскими буквами через FireFox, то из cookie символы вставляются кракозябрами. В комментариях предложили решение, но у меня что-то ничего не вышло.
— интерфейс работает с помощью jQuery, а перевод — с помощью API Гугла.
У меня получилось очень удачное и популярное решение — мой виджет в данный момент стабильно держит 2-е место в списке самых скачиваемых , что не может не радовать.
И еще парочка jQuery-скриптов, о которых я нигде не писал, но которые используются на данном блоге:
- Цитирование комментария — если выделить какой-либо кусок текста в комментариях, то около выделения всплывает панелька со ссылкой «вставить цитату в поле ответа», при клике на которую выделенный текст вставится в форму добавления коммента.
- Валидация полей «Имя» и «Е-mаil» в форме добавления комментария. Если одно из этих поле заполнено неправильно, то они подсвечиваются.
Вот такой получился немалый список. Думаю, со временем он еще более разрастется — уж больно люблю jQuery и процесс написания скриптов на нем.
Вообще, jQuery для меня — это такой следующий этап в моем развитии, как веб-разработчика, после CSS и HTML. Если в последних двух технологиях я уже довольно силен и тут двигаться особо уже некуда, то jQuery — это, как говорится, поле непаханое, и идти в этом направлении есть куда.
Блоггер Max1mus на своем персональном блоге публикует актуальные способы заработка в Интернете , полезную информацию о ведении блогов, SEO, SMO, а также делится личным опытом о раскрутке сайтов.
Humane.js
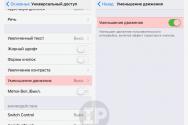
Хороший скрипт Jquery, который позволяет выводить оповещения на странице в виде всплывающих окон. Поддерживает мобильные устройства, весит мало, хорошо документирован и самое главное — оповещает ненавязчиво, не мешая просмотру.
Impress.js
Скрипт позволяет создавать отличные презентации на сайте. Широкие возможности настройки, поддержка управления с клавиатуры. Рекомендую посмотреть демо, чтобы было понятнее, о чем идет речь.
PDF.js
Очень интересный скрипт. Позволяет, используя HTML5, сгенерировать PDF документ из содержимого страницы. Теперь для скачивания статьи в PDF больше не нужно использовать сторонние сервисы, все можно сделать, как говорится, «не отходя от кассы»
JQuery Transit
Очень навороченный скрипт JQuery, который умеет делать с объектами практически все. Сжимает, двигает, растягивает, крутит по всякому — масса вариантов для использования. Использует механизм трансформации CSS3, весит очень мало — всего 2 килобайта в сжатом виде.
ResponsiveSlides.js
Хорошие новости для тех, кто оптимизирует свой сайт для мобильных устройств с использованием @media. Этот маленький по объёму слайдер работает со всеми браузерами, начиная с IE6, мобильными устройствами на всех современных ОС и позволяет масштабировать картинки под разрешение экрана устройства. Всем мобильным разработчикам — мастхэв
Response.js
Скрипт-инструмент для создания mobile-friendly сайтов. Поддерживает HTML5, имеет кучу настроек для комфортной работы разработчика.
Slabtext
Необычный скрипт, который позволяет создавать модные сейчас большие заголовки. Принцип работы следующий — скрипт берет строку, считает символы, делит на длину строки, хитро рассчитывает, сколько нужно знаков на каждой строке, с учетом разделения на слова. Потом добавляет немного магии и… лучше посмотреть демо, потому что у меня не хватит слов объяснить принцип работы
Scrollrama.js
Интересный скрипт, позволяющий реализовать на странице различные эффекты при скролле. Кстати, эти эффекты скролла набирают популярность, замечаю их на многих сайтах.
Textualizer.js
Позволяет применять различные анимации буквально к каждой букве на странице. Широкие возможности настройки, хорошая кроссбраузерность, достаточно легкий и приятный плагин для добавления на вашу страницу небольшого «творческого» беспорядка
Sticky
Хороший скрипт, позволяющий сделать любой элемент на странице всегда видимым, например, при скролле вниз, верхнее меню всегда будет оставаться на месте. Аналогично можно поступить с сайдбаром или любым другим элементом.
Для тех, кто сомневается, использовать или нет скрипты JQuery , сильно ли они тормозят загрузку — не переживайте. Главное, не переборщить с красотой и функциональностью и тогда точно все будет отлично!
С рассветом WEB 2.0 получили развитие и javascript фрэймворки, позволяющие вебмастеру делать динамические элементы сайта гораздо быстрее и проще. Одним из таких фреймворков является jQuery, получивший огромную популярность за свою простоту и невероятно малый вес. Итак, представляю вашему вниманию 10 наиболее полезных скриптов jQuery для улучшения интерфейса вашего сайта.
Thickbox
Описание:
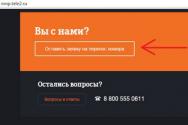
Нужен для обращения внимания пользователя на какой-либо текст, изображение или веб-форму через модальное окно.
Когда и где используется:
Когда надо отобразить пользователю больше информации, показать увеличенное изображение, задать несколько вопросов веб-формой, либо отобразить форму входа, но при этом не хотите, чтоб пользователь покидал страницу.
Скрипт, пример, документация
Плагин к WordPress
Tabulations
Описание:
Позволяет отображать содержимое страницы в табах.
Когда и где используется:
Когда вы хотите освободить место на экране, предоставив быстрый доступ к скрытой информации. Часто используется в виджетах к различным премиум темам WordPress.
Скрипт, пример, документация
Плагин к WordPress
Coda slider
Описание:
Создает слайдер, как на скриншоте с сайта Coda .
Когда и где используется:
Как и в случае с Coda`ой, этот скрипт отлично подходит для представления продуктов или сервисов, сгруппированными по разделам. Пользователи получают возможность быстрого обзора, а также интуитивно понятную навигацию.
Скрипт, пример, документация
Тема к WordPress
Galleria
Описание:
Galleria – javascript галерея, написанная в jQuery. Загружает изображения одно за другим и отображает к ним эскизы.
Когда и где используется:
Чтобы показать фотографии какого-либо события или продукта, например.
Скрипт, пример, документация
jTip
Описание:
Подсказки, реализованные в jQuery.
Когда и где используется:
Когда требуется дать больше информации об объекте в контексте статьи или реализовать подсказки пользователю в различных веб-формах.
Скрипт, пример, документация
Плагин к WordPress
Stylesheet switcher
Описание:
Позволяет посетителям на вашем сайте самостоятельно менять стили оформления «в один клик».
Когда и где используется:
Когда вы хотите позволить пользователю выбирать шрифты различного размера, отображать информацию, оформленную для мобильного телефона либо для вывода на печать, позволить ему настраивать цвета. Stylesheet switcher может реально помочь повысить удобство вашего сайта.
Скрипт, пример, документация
Плагин к WordPress
jQuery Accordion menu
Описание:
Позволяет создавать динамические меню.
Скрипт, пример, документация
Плагин к WordPress
Slider Gallery
Описание:
Представляет продукты/изображения в виде прокручиваемой галереи.
Когда и где используется:
Когда вы хотите уместить все элементы в сайдбаре, но не хватает места под все опции.
Скрипт, пример, документация
Form Validation
Описание:
Проверяйте веб-формы при помощи Form Validation, чтобы избежать неверно заполненных полей.
Когда и где используется:
В большинстве форм. Это помогает пользователям понять, где именно они неверно заполнили поля, подсвечивая их ошибки.
Скрипт, пример, документация
jGrowl
Описание:
Выводит сообщения в браузере также, как Growl в MacOSX
Когда и где используется:
Если вы сообщаете пользователю о действии, но не хотите чтоб он покидал текущую страницу/обновлял ее. Это отличный способ подтвердить действия выполненные пользователем, например регистрация. Также можно использовать jGrowl в различных магазинах и т.п. для подтверждения добавления товара в корзину или подтверждения транзакции.
Скрипт, пример, документация
This will install jQuery in the node_modules directory. Within node_modules/jquery/dist/ you will find an uncompressed release, a compressed release, and a map file.
link Downloading jQuery using BowerThe second version helps you update code to run on jQuery 3.0 or higher, once you have used Migrate 1.x and upgraded to jQuery 1.9 or higher :
link Cross-Browser Testing with jQueryBe sure to test web pages that use jQuery in all the browsers you want to support. The site makes available virtual machines for testing many different versions of Internet Explorer. Older versions of other browsers can be found at oldversion.com .
link jQuery Pre-Release BuildsThe jQuery team is constantly working to improve the code. Each commit to the Github repo generates a work-in-progress version of the code that we update on the jQuery CDN. These versions are sometimes unstable and never suitable for production sites. We recommend they be used to determine whether a bug has already been fixed when reporting bugs against released versions, or to see if new bugs have been introduced.
link Using jQuery with a CDN link Other CDNsThe following CDNs also host compressed and uncompressed versions of jQuery releases. Starting with jQuery 1.9 they may also host ; check the site"s documentation.
Note that there may be delays between a jQuery release and its availability there. Please be patient, they receive the files at the same time the blog post is made public. Beta and release candidates are not hosted by these CDNs.
jQuery — это библиотека JavaScript, которая позволяет веб-разработчикам добавлять дополнительные функции на свои веб-сайты. Она доступна с и предоставляется бесплатно по лицензии MIT. В последние годы jQuery стала самой востребованной библиотекой JavaScript, используемой в веб-разработке.
Пример jQueryЧтобы реализовать jQuery, веб-разработчику нужно сослаться на JavaScript-файл в HTML-коде веб-страницы. На некоторых веб-сайтах размещается собственная локальная копия, в то время как другие просто ссылаются на библиотеку, размещенную Google или сервером. Например, веб-страница может загружать библиотеку jQuery, используя следующую строку в разделе HTML (пример jQuery и cookie):
Примеры jQuery и AjaxПосле загрузки библиотеки веб-страница может вызывать любую функцию, поддерживаемую библиотекой. Общие примеры включают в себя изменение текста, обработку данных формы, перемещение элементов на странице и выполнение анимаций. jQuery также может работать с Ajax-кодом и такими как PHP и ASP, для доступа к данным из базы данных. Поскольку jQuery выполняется на стороне клиента (а не на веб-сервере), она может обновлять информацию на веб-странице в реальном времени, не перезагружая страницу. Общим примером является автозаполнение, в котором форма поиска автоматически отображает общие данные при вводе запроса.
Преимущества библиотекиПомимо бесплатной лицензии, другой основной причиной, по которой jQuery завоевала такую популярность, является ее кросс-браузерная совместимость. Поскольку каждый браузер отображает и JavaScript по-разному, веб-разработчику может быть сложно сделать веб-сайт одинаковым во всех браузерах. Вместо того, чтобы писать пользовательские функции для каждого браузера, веб-разработчик может использовать одну функцию jQuery, которая будет работать в Chrome, Safari, Firefox и Internet Explorer. Поддержка нескольких браузеров заставила многих разработчиков перейти от стандартного JavaScript к jQuery, поскольку это значительно упрощает процесс кодирования.

Синтаксис jQuery используется для упрощения навигации по документу, выбора элементов DOM, создания анимаций, обработки событий и разработки приложений Ajax. jQuery также предоставляет разработчикам возможность создавать плагины поверх библиотеки JavaScript. Это позволяет программистам создавать абстрактные конструкции для взаимодействия и анимации на низком уровне, расширенные эффекты и высокоуровневые, тематические виджеты. Модульный подход к библиотеке jQuery позволяет создавать мощные динамические веб-страницы и веб-приложения.
Набор основных функций:
- выбор элементов DOM;
- обход и манипуляция с помощью механизма выбора;
- новый стиль программирования;
- алгоритмы слияния и структуры данных DOM.
Стиль повлиял на архитектуру других фреймворков JavaScript, таких как YUI v3 и Dojo, а также стимулировал создание стандартного API Selectors.
Microsoft и Nokia поставляют jQuery на своих платформах. Microsoft включает его с Visual Studio для использования в рамках ASP.NET AJAX и ASP.NET MVC, а Nokia интегрировала его в платформу разработки виджета веб-времени.

jQuery представляет собой библиотеку элементов с объектной моделью документов (DOM). DOM представляет собой представление древовидной структуры всех элементов веб-страницы. jQuery упрощает синтаксис для поиска, выбора и управления этими элементами DOM. Библиотека может использоваться для поиска элемента в документе с определенным свойством (например, всех элементов с тегом h1), изменения одного или нескольких его атрибутов (цвета, видимости) или принятия ответа на событие (например, щелчком мыши).
РазработкаБиблиотека использует такие востребованные функции JavaScript, как fade ins и fade outs при скрытии элементов, анимации и работе с элементами jQuery CSS. jQuery также предоставляет парадигму для обработки событий, которая выходит за рамки выбора и манипуляции элементами DOM. Назначение события и определение функции обратного вызова выполняются одним шагом в одном месте в коде.
Принципы разработки с помощью jQuery (примеры):
- Разделение JavaScript и HTML — библиотека предоставляет простой синтаксис для добавления обработчиков событий в DOM с использованием JavaScript, вместо добавления атрибутов событий HTML для вызова функций JS. Таким образом, он поощряет разработчиков полностью отделять код JavaScript от разметки HTML.
- Краткость и ясность — способствует краткости и ясности с такими инструментами, как цепочки и сокращенные имена функций.
- Устранение кросс-браузерных несовместимостей — JavaScript-движки разных браузеров немного отличаются, поэтому код JS, который работает для одного браузера, может не работать для другого. Подобно другим инструментариям JavaScript, jQuery обрабатывает все эти кросс-браузерные несоответствия и обеспечивает согласованный интерфейс, который работает в разных браузерах.
- Расширяемость — новые события, элементы и методы могут быть легко добавлены, а затем повторно использованы как плагин.
jQuery был первоначально выпущен в январе 2006 года в BarCamp NYC Джоном Ресигом и находился под влиянием ранней библиотеки cssQuery Дина Эдвардса. В настоящее время он поддерживается командой разработчиков под руководством Тимми Уиллисона (с движком селектора jQuery — Sizzle, которым руководит Ричард Гибсон).

Библиотека включает в себя следующие функции:
- выбор элементов DOM с использованием многосерверного механизма селектора с открытым исходным кодом Sizzle;
- выделение проекта DOM-манипуляции на основе селекторов CSS, которая использует имена и атрибуты элементов, такие как id и class, как критерии для выбора узлов в DOM;
- мероприятия;
- эффекты и анимации;
- ajax;
- объекты отложенных и обещающих для контроля асинхронной обработки;
- разбор JSON;
- расширяемость через плагины;
- утилиты, такие как обнаружение функций;
- способы совместимости, которые изначально доступны в современных браузерах, но нуждаются в более ранних версиях, таких как inArray () и each (), мульти-браузер (не путать с кросс-браузером).
Библиотека jQuery представляет собой один файл JavaScript, содержащий все его общие функции DOM, события, эффекты и Ajax. Он может быть включен в веб-страницу путем ссылки на локальную копию или на одну из многочисленных копий, доступных на общедоступных серверах. Библиотека имеет сеть доставки контента (CDN), размещенную MaxCDN.
Пример jQuery в PHP:

jQuery имеет два стиля использования:
Доступ к JQuery и управлеие несколькими узлами DOM обычно начинается с вызова функции $ с помощью строки Это возвращает объект jQuery, ссылающийся на все соответствующие элементы на странице HTML.
Бесконфликтный режимjQuery включает режим.noConflict (), который освобождает управление функцией $. Это полезно, если jQuery используется с другими библиотеками, которые также используют $ в качестве идентификатора. В режиме без конфликтов разработчики могут использовать библиотеки в качестве замены $ без потери функциональности.

Функции обратного вызова для обработки событий на элементах, которые еще не загружены, могут быть зарегистрированы внутри.ready () как анонимные функции. Эти обработчики будут вызываться только при срабатывании события. Например, следующий код добавляет обработчик для щелчка мыши на элемент изображения img:
$("img").on("click",function(){
//обрабатываем событие click на любом элементе img на странице
Некоторые функции возвращают определенные значения (например, $("#input-user-email").Val()). В этих случаях цепочка не работает, поскольку значение не ссылается на объект jQuery.
Создание новых элементовПомимо доступа к узлам DOM через иерархию объектов, также возможно создавать новые элементы, если строка, переданная как аргумент в $ (), выглядит как HTML. Например, строка находит элемент выбора HTML с идентификационными картами и добавляет элемент опции со значением VAG и текст Volkswagen:
$("# выберите carmakes")
Append($("")
Attr({значение:VAG})
Append (Volkswagen)).
УтилитыФункции jQuery с префиксом $ являются функциями полезности, которые влияют на глобальные свойства и поведение. В следующем примере используется функция each (), которая выполняет итерацию через массивы:
$.each(,function(){
console.log(это+1);
Данный пример post jQuery записывает 2, 3, 4 на консоль.
AjaxМожно выполнять Ajax с использованием $ .ajax () jQuery, примером которого могут служить связанные методы для загрузки и обработки удаленных данных:
url: "/process/submit.php",
имя: Джон,
местоположение: "Бостон",
}).done(function(msg){
alert("Data Saved:"+msg);
}).fail(function(xmlHttpRequest, statusText, errorThrown){
оповещение(
"Не удалось отправить ваше сообщение.\N\n"
+"XML Http Request:"+JSON.stringify(xmlHttpRequest)
+ ",\nStatus Текст:"+statusText
+ ",\nError Thrown:"+errorThrown);
В этом примере на сервере указано имя данных=John и location=Boston для /process/submit.php. Когда этот запрос завершается, функция вызывается, чтобы предупредить пользователя. Если запрос не удался, он предупредит пользователя об ошибке, состоянии запроса и конкретной ошибке.
ПлагиныАрхитектура jQuery позволяет разработчикам создавать подключаемый код для расширения различных функций. В интернете доступны тысячи подключаемых модулей, которые охватывают целый ряд функций, таких как помощники Ajax, веб-службы, динамические списки, инструменты XML и XSLT, перетаскивание, события, обработка файлов cookie и модальные окна.
Существуют альтернативные плагины для поисковых систем, такие как jquer.in, которые используют более специализированные подходы, такие как перечисление только плагинов, соответствующих определенным критериям (например, те, у которых есть общедоступный репозиторий кода). Разработчик предоставляет «Центр обучения» — ресурс jQuery для начинающих, который может помочь пользователям понять JavaScript и приступить к разработке плагинов.
jQuery UIjQuery UI представляет собой набор виджетов GUI, анимированных визуальных эффектов и тем, реализованных с помощью jQuery CSS (библиотеки JavaScript), каскадных таблиц стилей и HTML. Согласно службе аналитики JavaScript, Libscore, пользовательский интерфейс jQuery используется на более чем 197000 лучших веб-сайтах, что делает его второй по популярности библиотекой JS. Самые известные из них: Pinterest, PayPal, IMDb, The Huffington Post и Netflix.

jQuery UI являются бесплатным и открытым исходным кодом, распространяемым Foundation под лицензией MIT. Был впервые опубликован в сентябре 2007 года.
jQuery MobilejQuery Mobile — это веб-инфраструктура с сенсорной оптимизацией (также известная как мобильная инфраструктура). Основное внимание в разработке уделяется созданию инфраструктуры, совместимой с широким спектром смартфонов и планшетных компьютеров, необходимой для растущего рынка диджитал-техники. Совместим с другими платформами мобильных приложений такими, как PhoneGap, Worklight и многими другими.